今回はワードプレス初心者向けにブログ記事のデザイン、特に「見出し」を簡単に整える方法を紹介します。
ブログのデザインに関する重要&基本的な考え方もまとめています。
この記事の内容
1.見出しのデザインで「離脱」を防ぐ
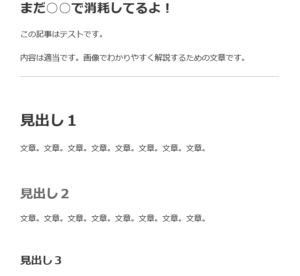
早速ですが下の画像を見比べてください。


左は文字サイズの変更だけで見出しを強調しようとしています。
右は青色→ で強調されています。
文字サイズも変更されてますが、色の前ではその影響力が少ないことが一目瞭然です。
ブログは隙間時間で読まれることが多く、常に「離脱」のリスクが存在します。
訪問者のほとんどは読みに来たわけではなく、たまたま検索で引っかかって覗いてみただけ。
パッと見で読むのがしんどそうだったら離脱。読み切るのに時間がかかりそうだと感じたら離脱。
どんなに良い記事でも、最後まで読んでもらえるとは限らないのです。
まとめ:次の展開に興味を持ってもらえるように、常に画面の下部に次の見出しが入り込むような間隔&配色で見出しを配置するのがベスト。
2.プラグインで投稿画面をカスタムする
WordPressはデフォルトのままでは投稿画面の機能ボタンが少なすぎて目立つ見出しは作れません。
設定が難しいけど後が楽な方法はこちら※他サイト→CSS?難しいです(汗)
今回は「TinyMCE Advanced」というプラグインを使った簡単な方法を案内します。
ワードプレスでは初期導入必須と言われているプラグインのひとつです。
関連記事:初期導入必須プラグイン
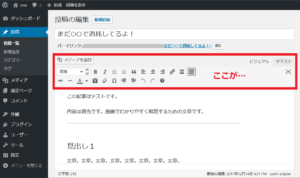
TinyMCE Advancedを導入すると何が起きるのか…

こうなる♪

機能ボタン&タブが増えます!
画像が小さくて分かりにくいですが(^^;)

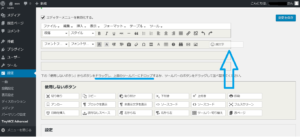
さらに!設定画面でスクロールするだけで使いたい機能ボタン&タブをもっと追加可能♪
使用しているテーマによっては設定画面でスクロール追加しても導入できない機能ボタン&タブがありますが、今回は「背景色ボタン」と「スタイルタブ」のどちらかが導入できれば大丈夫です。
それぞれの使用方法を次項から案内していきます!
まとめ:プラグインTinyMCE Advancedを導入し、設定画面にて「スタイルタブ」と「背景色ボタン」を投稿画面に導入してみる。どちらが導入できたかによって見出しのデザイン手法が決まるので、次項にて導入結果を確認しよう!
3.スタイルタブの中身を確認する
便利さ&手軽さで判定するとこんな感じ。→「スタイルタブ」>「背景色ボタン」
まずは「スタイルタブ」が機能するかどうかの確認方法から見て行きましょう♪
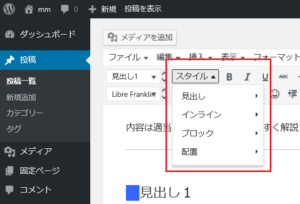
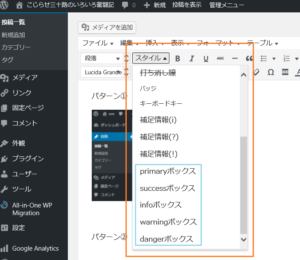
TinyMCE Advancedにて「スタイルタブ」と「背景色ボタン」が導入できたら、まずは「スタイルタブ」の中身を確認します。
パターン①

パターン②

パターン②の方は以下に使用例を載せておくので参考にしてください。
※追記:使用しているテーマによってスタイルタブの内容は変わってきます。当ブログはSimplisityを使用しています。
関連記事:ワードプレスおすすめテーマ
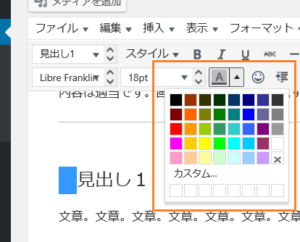
4.背景色ボタンで見出しをドレスアップ
スタイルタブの中身に変化がなかった場合は背景色ボタンで手軽に見出しをドレスアップできます♪
まずは…

見出しの前にスペースを一つ入れます。

そのスペースを選択して好きな背景色を選択すると見出しに色がついて目立つようになります(^^)
上級者からすれば初歩的な方法ですが、難しいCSSを触ることなくに手軽に記事をデザイン&装飾できるのでお勧めです。
【まとめ】お洒落なデザインより、次の展開が無意識に気になるデザインを!
今回はHTMLを使用することなくCSSも触らずにプラグインだけでWordPressの記事を装飾する方法を紹介しました。
しかし、今回の記事で一番伝えたかったのはそこではありません。
せっかく訪問してくれた人がどうしたら最後まで記事を読む気になってくれるか。
その視点の重要性に気付いて頂けたのなら幸いです。
どんな仕事でも「相手の立場になって考えること」が基本ですね(^^)
まとめ:見出しなど記事のデザインや装飾は「離脱対策」と心得るべし。次の展開が気になるようなリズムで色を取り入れ、話の展開を無意識に期待させるべし。普段の自分自身のネットサーフィンを振り返って「離脱」と「完読」の違いを研究し精進すべし。